Захист від електронної пошти за допомогою кодованих символами символів HTML
Сценарій: Помилки візуалізації електронної пошти
Знімаючи поштову скриньку, ви знаходите рядок теми електронної пошти, який вас цікавить, щоб швидко відкрити, коли ви його помітите. Але що це за незв’язний символ? Що це повинно бути, тире? Амперсанд? Чому в коробці є знак питання? Або ще гірше, чому випадковий вибір символів та цифр, здавалося б, плаває в електронному листі?
Коротше кажучи, чому я зараз відволікаюся, зосереджуючись на помилці у вашій електронній пошті, замість того, щоб захоплюватися її вмістом?
Як продавці електронної пошти, ми всі можемо погодитись, що вміст або основні заклики до дії вашої електронної пошти - це те, де ви хочете зосередити увагу читача. Помилки неминуче трапляться, але є кілька речей, які слід зробити для кращої “куленепроникності” вашої електронної пошти, і одна з цих речей - використання кодування символів.
Що таке кодування символів?
По суті, кодування символів - це спосіб запису (кодування) певних символів у HTML, щоб вони відображалися як цей символ незалежно від поштового клієнта чи браузера. Наприклад, символ "&" може виглядати ідеально в Gmail, але в Outlook 2003 він виглядає спотвореним, або червоним "x", або одним із таких: .
Щоб усі символи виглядали послідовно та легко читалися, ми використовуємо так звані «HTML-символи» в HTML.
Тож замість того, щоб просто копіювати та вставляти, або просто набирати символ “&” у вашому HTML так:
"Хоча PostUp Кейт надзвичайно насолоджується вмістом, який вона знаходить як у чоловічому здоров'ї & Електронні листи для жіночого здоров’я. Здоров’я чоловіків, як правило, покращує вміст тренувань - і не намагається продати їй стільки дієтичних програм "21 день, щоб тіло бікіні". "
Я б написав це в HTML свого електронного листа, наприклад:
Символи амперсанда та тире були виписані у версії символів HTML, що забезпечить, щоб і Gmail, і Outlook 2003 відображали ці символи, і залишило менше місця для втрати символів у перекладі.
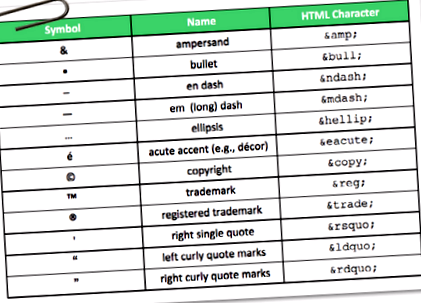
Поширені символи, які слід писати як символи HTML для ідеального відображення
Символи, які можна використовувати як заклики до дії
Ще одним чудовим способом використання символів HTML є способи допомогти URL-адресам виділитися у вашій електронній пошті. Їх можна використовувати як стрілки на куленепробивних кнопках або безпосередньо поруч із текстовими посиланнями в кінці вмісту.
Ви можете бачити на прикладі клієнта праворуч, як різниця в кольорі шрифту, вазі шрифту та стрілці робить кристально чистим, що є URL-адресою, що натискається, і допомагає підкреслити заклик до дії.
Ось кілька прикладів чудових «стрілок»:
Чи є ще щось, що мені потрібно, щоб переконатися, що мої символи відображатимуться так, як я хочу?
На додаток до використання кодування символів HTML, завжди переконайтесь, що ваша електронна пошта має тег “Content-type” у розділі HTML-коду, який належним чином декларує своє кодування символів. Приклад цього можна побачити нижче:
Набір символів визначає, який набір символів слід використовувати для відображення коду у вашій електронній пошті. Залежно від мови вашої електронної пошти, може знадобитися змінити символи. UTF-8 є однією з найбільш часто використовуваних наборів символів і є типовим на платформі PostUp.
Завжди пам’ятайте: якщо ви не впевнені в тому, як це виглядає, крім надсилання тестових повідомлень електронною поштою, ви можете переглянути його в PostUp, щоб перевірити, чи відображається ваш символ. Незважаючи на це, я настійно рекомендую надіслати тест візуалізації, щоб перевірити, як виглядають ваші символи в різних поштових клієнтах. Потрібна допомога з тестуванням електронної пошти? Завантажте наш безкоштовний путівник “Як стати рок-зіркою для тестування електронної пошти”.
- Правильна збалансована дієта для вашої собаки - щасливий Джек Рассел
- 5 страхів, які потрібно подолати, щоб перетворити своє тіло (і життя) на HuffPost Life
- 5 ферментованих продуктів, які (ймовірно) корисні для вашого кишечника - Блог Fitbit
- Переваги жиру у їжі собаки та раціоні для тварин
- «Веселка кольорів» - ваше найкраще ліки - сільський дієтолог